Insurance Company Project
My Role UX & UI Design
Tools Figma
Timeline 6 months
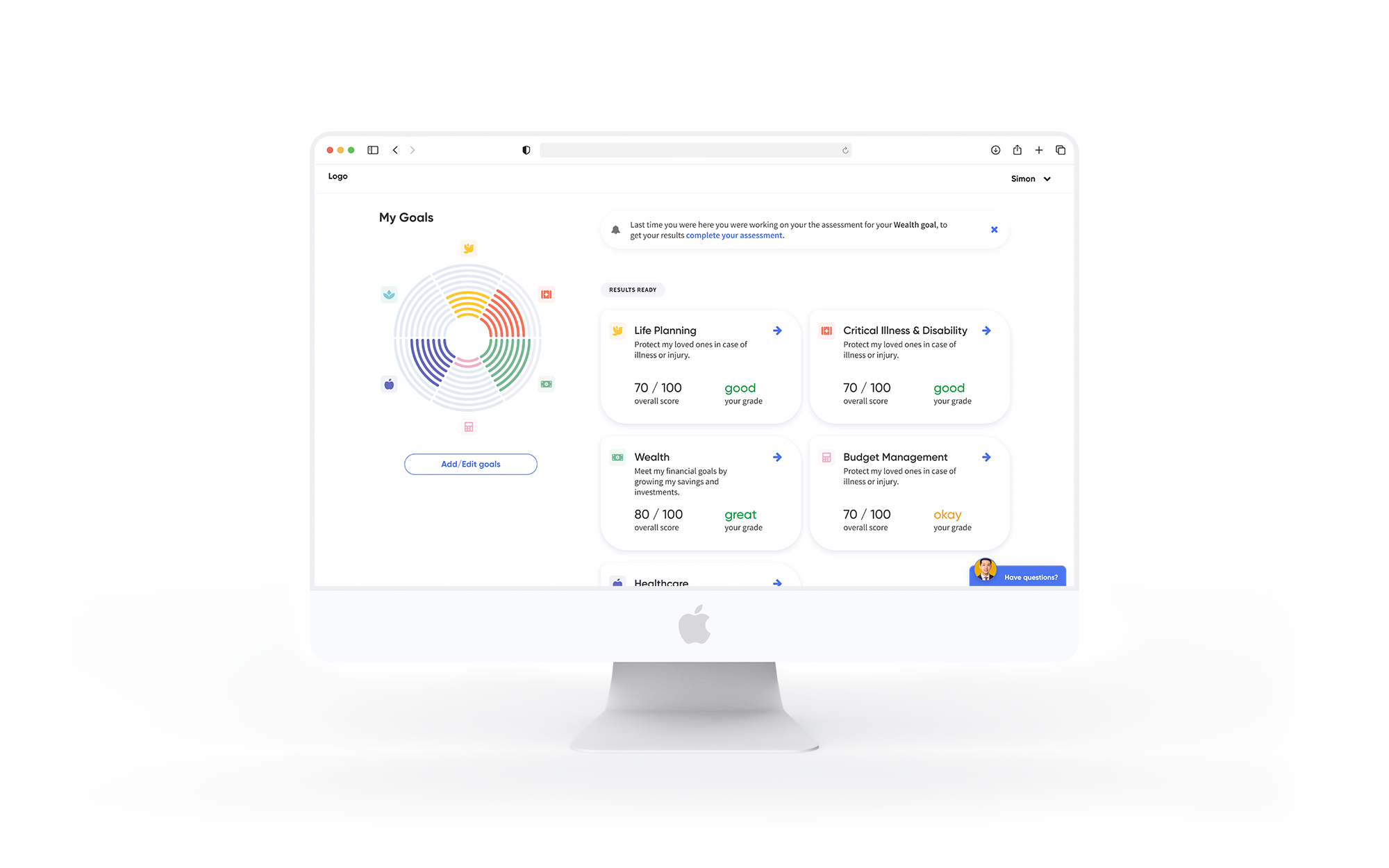
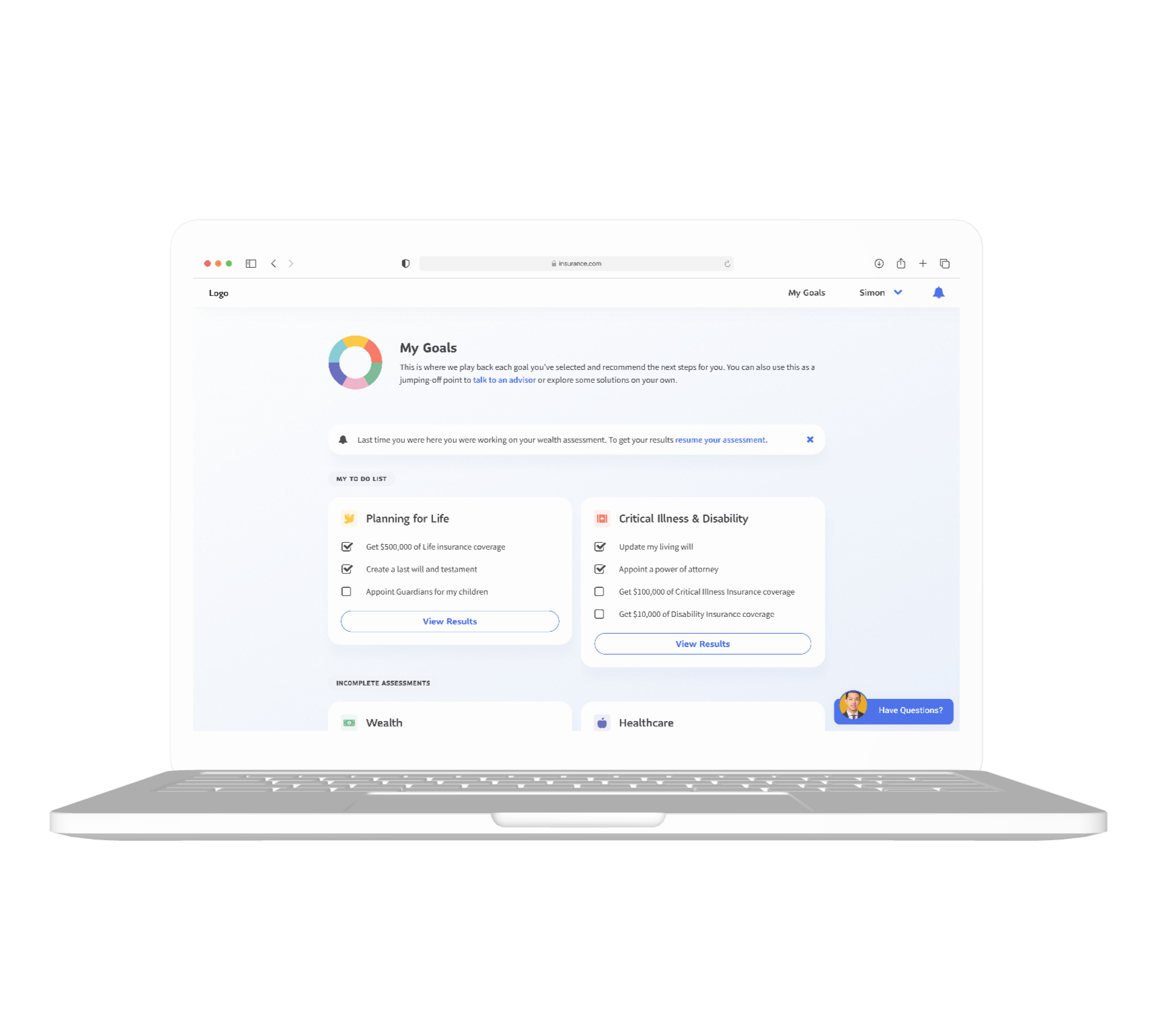
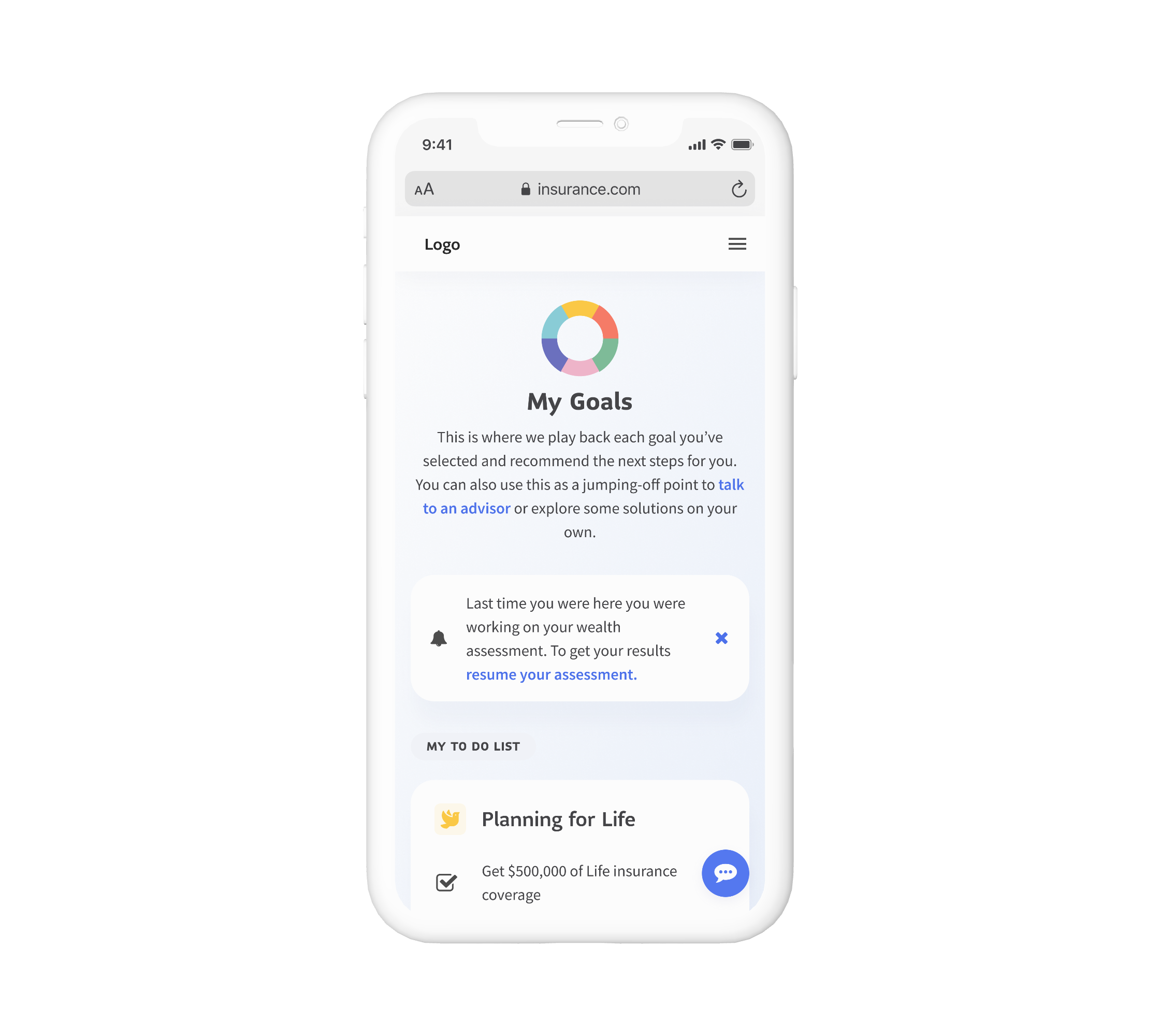
This product was a new initiative called Prospr powered by Sunlife Financial. It is a holistic, life planning platforn. Through assessments and feedback from advisors, users are provided with helpful advice on the steps they can take to ensure a fail safe future.
Stakeholder Objectives
Design within Salesforce Lightning constraints
Must use a pie graphic as that is a key part of their branding
Must be completed within budget and timing constraints
Problem
Our client has built their branding around the pie graph and wants to incorporate this into the product's functionality. I worked with their team on how we can make the pie meaningful, interactive and functional.

The pie
The pie is a visual representation of the 6 goals which users can choose from as goals they want to work towards. These 6 goals were determined through our client's initial CX research.
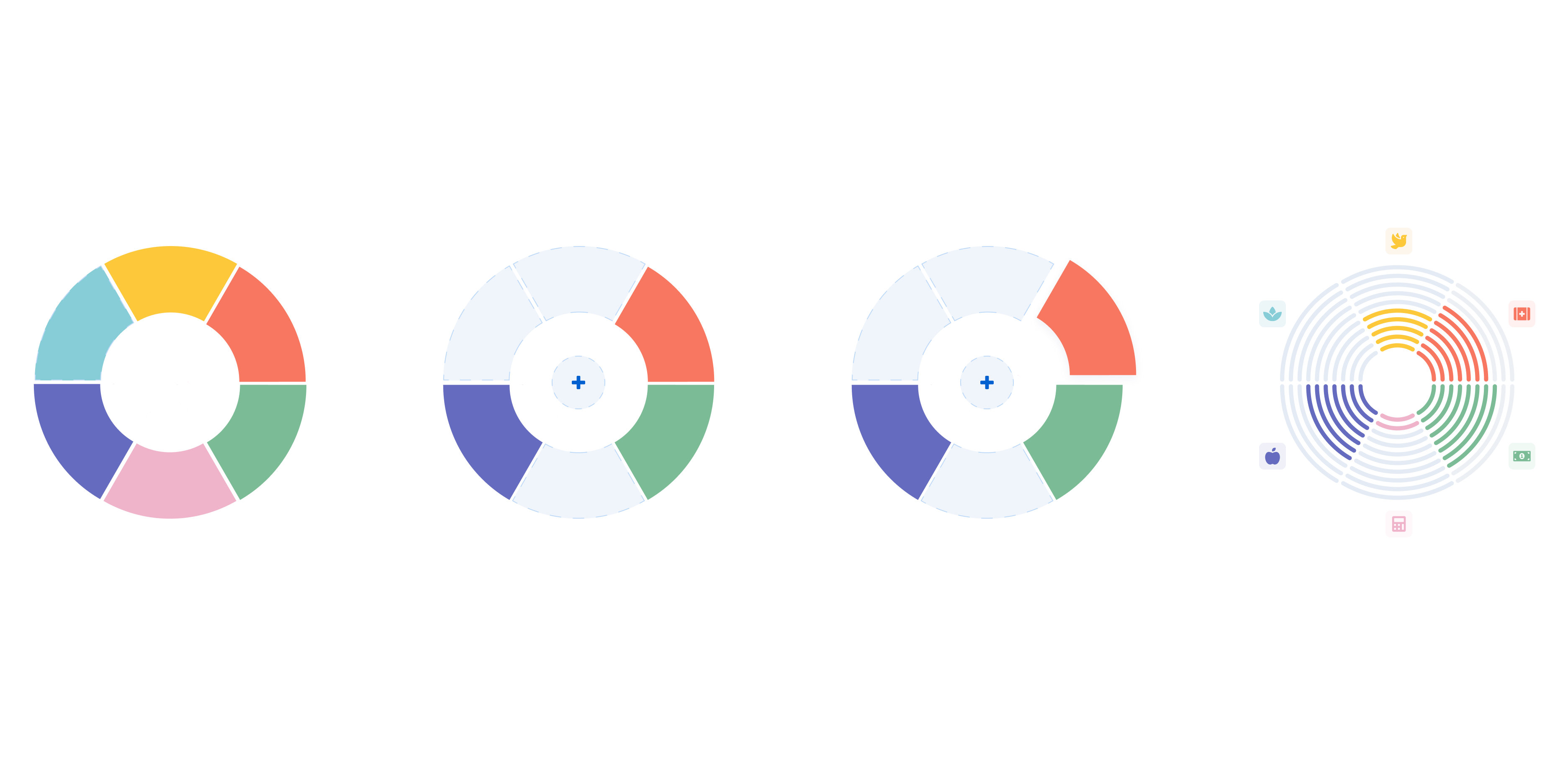
4 types of pie
We've proposed 4 types of pie (seen above). From easiest to implement to most difficult to implement the pies would be:
1) A pie that is just a graphic to establish the brand with no interaction
2) A pie that reflects the goals the user has selected, leaving unselected goals in a grey state
3) A pie that can be used to navigate throughout the app
4) A pie which reflects progress the user has made on their goal.
Our recommendation
Although our client was keen on creating functionality with the pie. Our recommendation based on development cost, and salesforce constraints, was to instead continue representing the pie as a graphic and use a checklist to represent the tasks users have completed on the life planning platform.